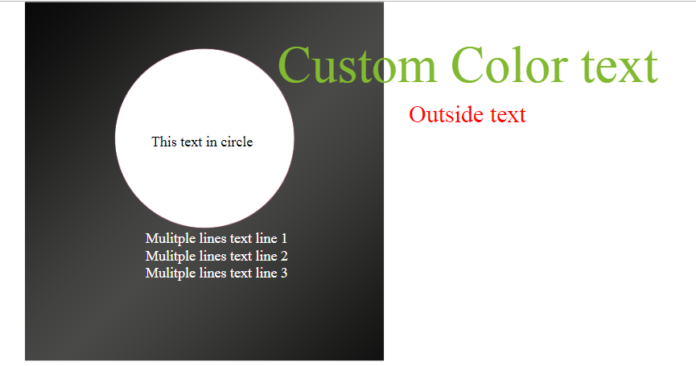
Use the following code to create a simple SVG image,
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="1000" height="1000" xml:space="preserve">
<desc>
Custom hidden text can be added will not appear on the image
</desc>
<g mask="url(#mask)">
<g class="image" transform="translate(200,0)">
<g transform="rotate(0) scale(1)">
<image xlink:href="assets/background.png" transform="translate(0,0)"/>
</g>
</g>
<g class="text" transform="matrix(1,0,0,1,750,100)">
<text transform="rotate(0)" style="text-anchor:middle;fill:#81b930;font-family:'BlogScript';font-size:64;">Custom Color text</text>
</g>
<g class="text" transform="matrix(1,0,0,1,750,150)">
<text transform="rotate(0)" style="text-anchor:middle;fill:red;font-family:'BlogScript';font-size:30;">Outside text</text>
</g>
<g class="text" transform="matrix(1,0,0,1,420,180)">
<text transform="rotate(0)" style="text-anchor:middle;fill:#000;font-family:'houschka-rounded-semibold';font-size:18;">This text in circle</text>
</g>
<g transform="matrix(1,0,0,1,350,300)">
<g class="st1">
<text style="fill:#fff;font-family:'houschka-rounded-semibold';font-size:18;">
<tspan x="0" y="0" >Mulitple lines text line 1</tspan>
<tspan x="0" y="21.6">Mulitple lines text line 2</tspan>
<tspan x="0" y="43.2">Mulitple lines text line 3</tspan>
</text>
</g>
</g>
</g>
</svg>Download the above sample and open the file in any browser to view the SVG file.








“Very good blog post. I definitely appreciate this site. Continue the good work!
}” visit the following internet page
Very nice write-up. I definitely appreciate this site. Thanks!
This is a topic which is near to my heart… Thank you! Where are your contact details though?