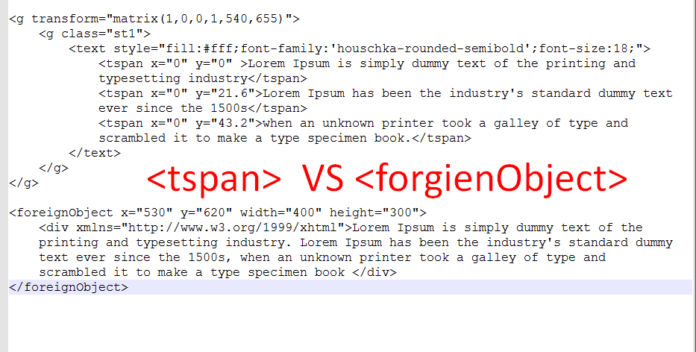
There are different ways to add text to SVG image
1. foreignObject
2. tspan
1. ForeignObject
<style>
div {
color: #fff;
font: 18px houschka-rounded-semibold;
height: 100%;
overflow: auto;
}
</style>
<foreignObject x="530" y="620" width="400" height="300">
<div xmlns="http://www.w3.org/1999/xhtml">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book </div>
</foreignObject>2. TSPAN
<g transform="matrix(1,0,0,1,540,655)">
<g class="st1">
<text style="fill:#fff;font-family:'houschka-rounded-semibold';font-size:18;">
<tspan x="0" y="0" >Lorem Ipsum is simply dummy text of the printing and typesetting industry</tspan>
<tspan x="0" y="21.6">Lorem Ipsum has been the industry's standard dummy text ever since the 1500s</tspan>
<tspan x="0" y="43.2">when an unknown printer took a galley of type and scrambled it to make a type specimen book.</tspan>
</text>
</g>
</g>








“Very good blog post. I definitely appreciate this site. Continue the good work!
}” visit the following internet page
Very nice write-up. I definitely appreciate this site. Thanks!
I like it when people get together and share opinions. Great blog, keep it up!